Адаптивный веб-дизайн сайтов: новый стандарт отображения сайтов на разных устройствах
Сегодня мы поговорим про такую фишку как адаптивный дизайн сайта. В чем его фишка? Его особенность состоит в том, что не нужно делать версии сайта отдельно для компьютеров, отдельно для планшетников, отдельно для телефонов: сайт автоматически адаптируется под размер экрана, на котором он отображается. Вне зависимости от того, какое устройство использует человек, чтобы получить доступ к вашему сайту, он увидит аккуратное отображение сайта. Будет ли адаптивный дизайн стандартом? Ответ: да, конечно.
Как это работает?
Звучит слишком хорошо, чтобы быть правдой, не так ли? А ведь все началось с довольно простой теории Итона Маркотта, изложенной в статье «Адаптивный веб-дизайн» в 2010-м году (это ссылка на статью). Вместо того чтобы создавать одну отцентрированную страницу шириной 800 px, адаптивные страницы состоят из элементов, размер, форма и расположение которых меняется в зависимости от ширины окна браузера. Размер экрана определяется элементами с помощью media query.
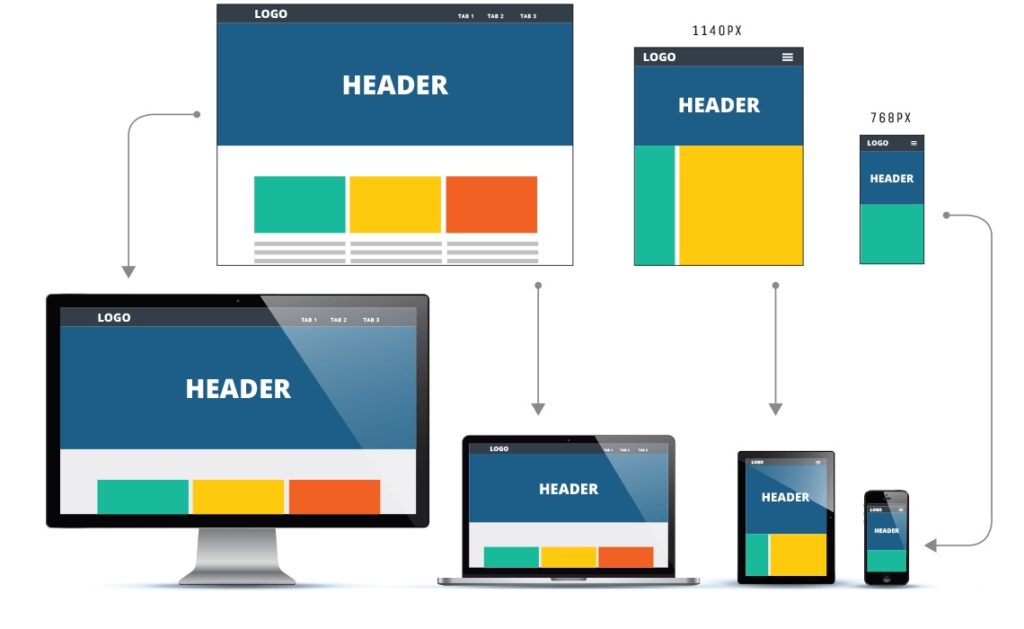
Чтобы продемонстрировать суть адаптивного веб-дизайн, рассмотрим простой пример с сеткой:

Для большей наглядности пройдите на их сайт www. microsoft. com и попробуйте поменять размер окна браузера.
В своем дизайн Microsoft отображает все элементы и при отображении их на других типах устройствах (помимо компьютеров). Однако различие между версиями для компьютеров и версиями для мобильных устройств заключается в том, что в последнем случае пространство для отображения крайне ограничено. Например, Smashing magazine просто напросто избавляется от неважных элементов, когда размер экрана становится меньше.
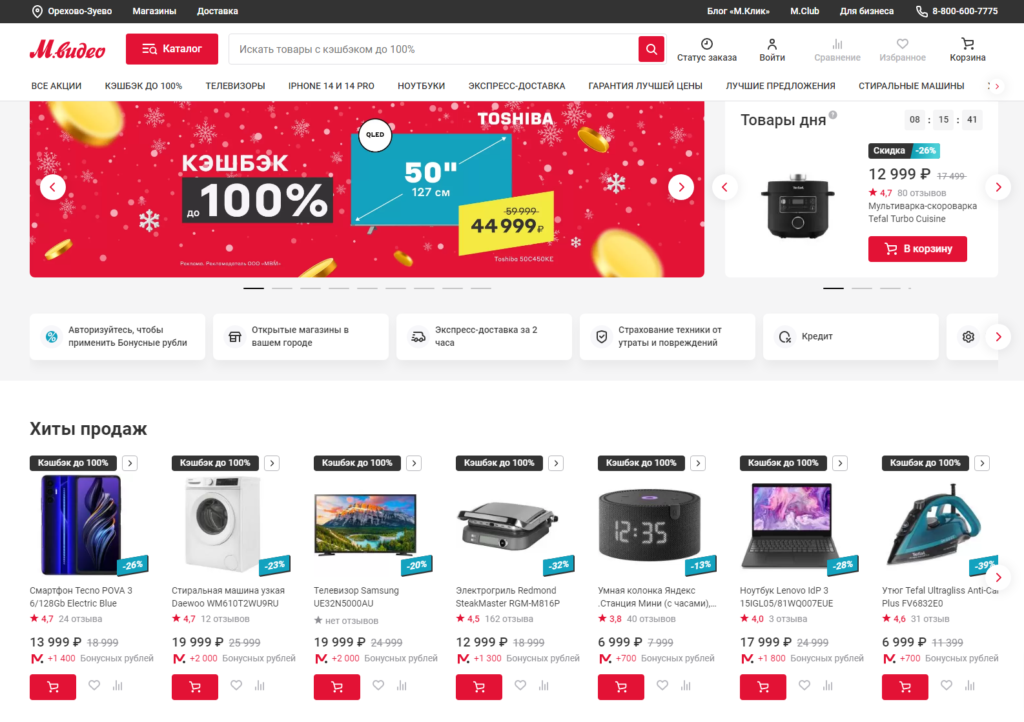
Вот как выглядит сайт на мониторе компьютера:

На полноразмерной странице слева имеется двухуровневое вертикальное меню, основной контент размещается посередине, а форма поиска и реклама располагаются справа от логтипа. Далее идут иконки с корзиной, личным кабинетом и т д. У них есть подписи снизу.
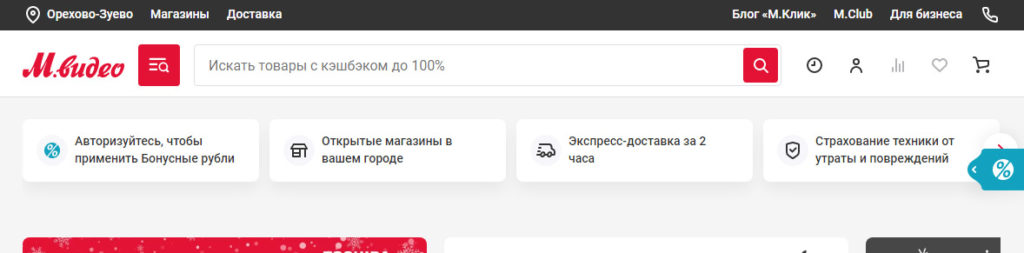
Когда на экране недостаточно места по бокам, название иконок убирается, чтобы контент мог уместиться на мониторе. Это разрешение для iPad, сайт будет выглядеть так:

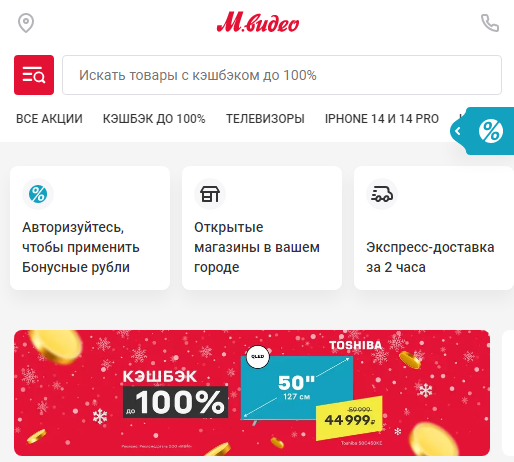
И наконец на экране телефона:

Здесь отображаются кнопки личного кабинета, корзины. Навигация трансформировалась в выпадающее меню, расположившееся теперь сверху рядом с формой поиска.
Как вы могли прочувствовать, адаптивный дизайн дает широкие возможности для контроля. Чем это может быть полезным вашему сайту?
Показатель отказов
Google стремится посылать пользователей на те сайты, где они смогут найти интересующую их информацию. И если пользователь, зайдя на сайт, через короткое время возвращается в поиск (это не есть хорошо, потому что это отказ), то Google делает у себя пометку, что может быть ваш сайт не дает лучшего ответа на тот или иной вопрос и поэтому недостоин быть высоко в выдаче.
Юзабилити
Если у вас есть мобильная версия сайта, то там наверняка находится урезанная версия контента, что может привести в замешательство пользователей. Если у вас ее нету вообще, то с большой долей вероятности ваш сайт будет выглядеть кашей на экране мобильного устройства. Это побудит пользователя искать другие источники информации. А с адаптивным дизайном пользователь получит полную версию контента в читабельном виде.
Дублированный контент
Используя адаптивный дизайн, не нужно больше беспокоится о дублировании контента. Ведь меняется только дизайн.
Мобильная выдача
Google заявил, что оптимизированные под мобильные устройства сайты в мобильной выдаче ранжируются выше. Google рекомендует адаптивный веб-дизайн, сообщая, что в мобильном поиске сайт с адаптивным дизайном будет ранжироваться также хорошо, как и мобильные версии сайтов.
Ссылочная масса
Используя адаптивный веб-дизайн, ссылка на основной сайт значит ссылку на мобильную версию сайта. И поэтому вы получаете преимущество в мобильной и обычной выдачах, так как убиваете сразу двух снегирей одной гирей.
Большие страницы
Если на страницах основного сайта много контента, значит, весь этот контент должен быть загружен на мобильное устройство. Вы представляете, будет выглядеть на экране телефона этот сайт:
Жесть.
Именно поэтому такие сайты как nytimes. com и cnn. com сделали мобильные версии своих сайтов, где публикуется лишь небольшая часть всего материала. И если ваш сайт такой же обширный как упомянутые выше или будет таким в будущем, то лучше делать мобильную версию.
А оно мне это надо?
Чтобы понять, нужен ли вам вообще этот адаптивный дизайн, нужно посмотреть статистику посещений сайта мобильными пользователями. Сделать это можно, например, в Google Analytics:
Если доля мобильных пользователей от общего числа посещений составляет менее пяти процентов, то адаптивный дизайн можно и не делать. Если же доля пять и более процентов, то об адаптивном дизайне позаботиться стоит.
Как вычислить долю мобильных пользователей? Все просто: поделите количество посещений мобильными пользователями на общее количество посещений и умножьте на 100%. Расчет для этого блога будет таков:
557 / 11422 * 100% = 4, 9%.
Меньше пяти процентов. Но я все же сделаю адаптивный дизайн для блога, когда перееду на новый домен.








